Taunt
The startup ‘Opportunity’, Machine Learning + League of Legends esports
In 2017 I visited Pioneer Square Labs and one of their latest incubators, Heroic Data. I was shown a quick demonstration of Computer Vision and Machine Learning providing live data and analysis of ongoing League of Legends matches and was amazed at the potential of the technology. After seeing a fun board game that was being built on the technology I was hooked and joined as the first employee of the newly renamed startup, “Taunt.”
Computer Vision in esports
My Role
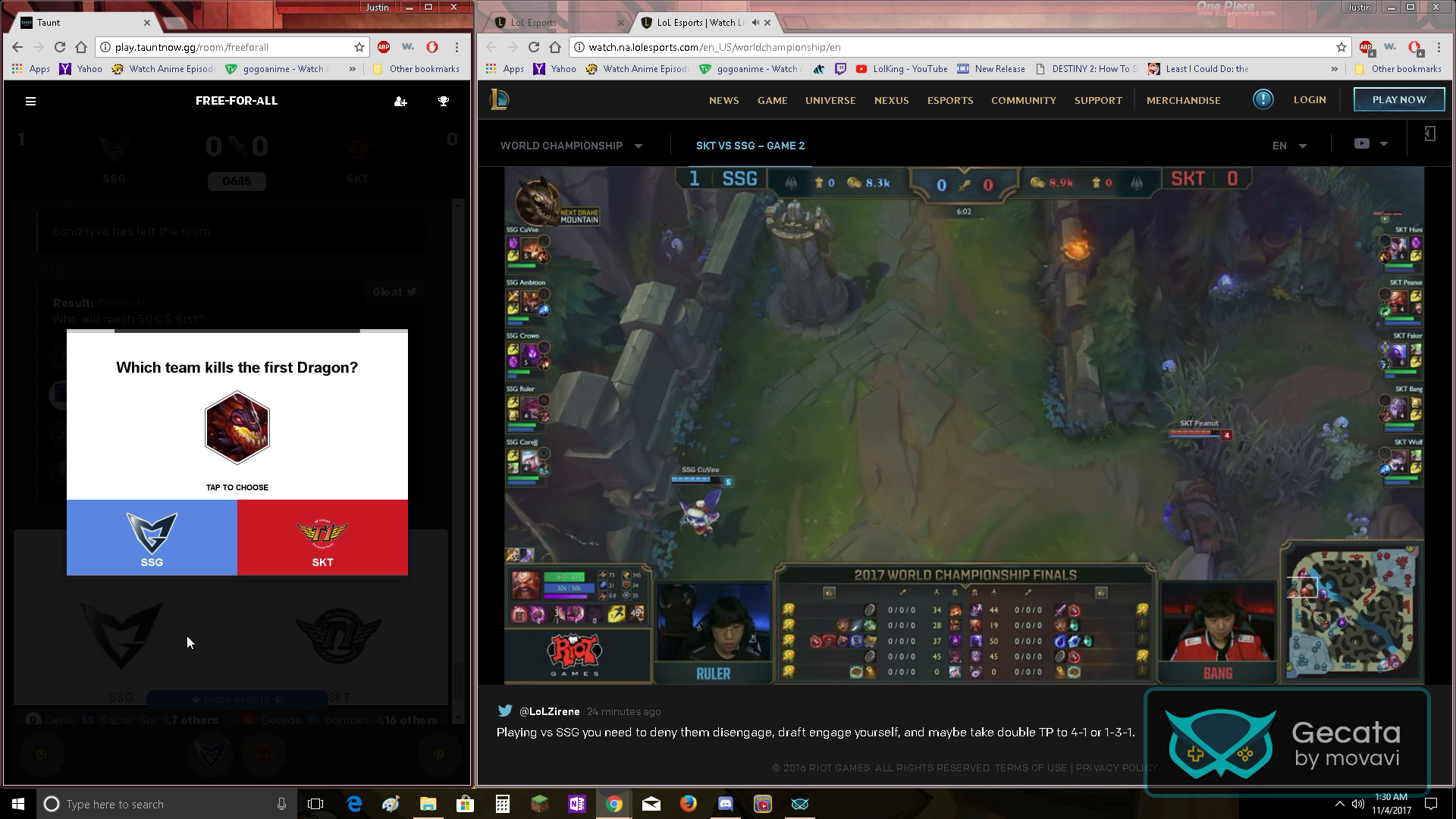
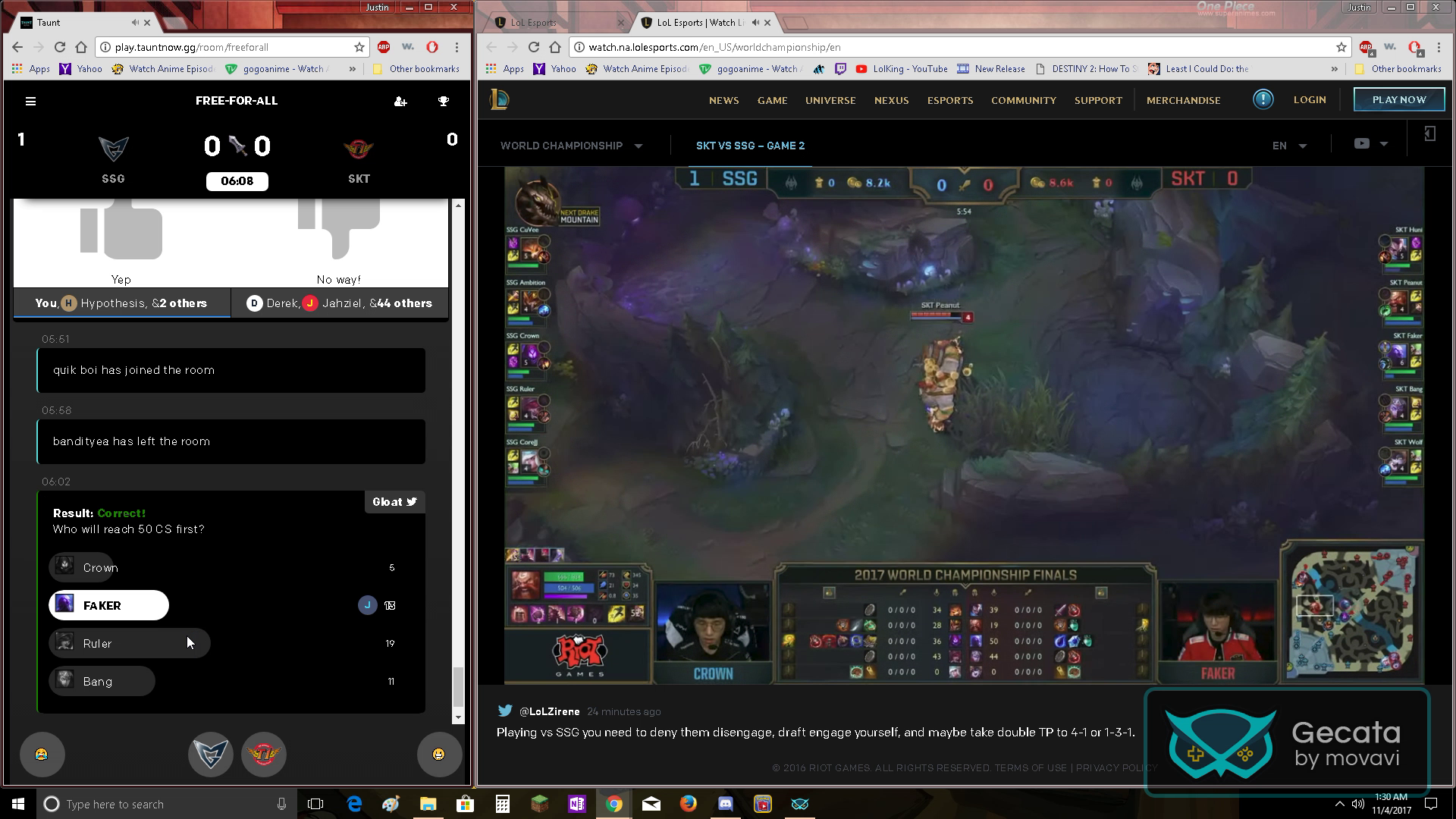
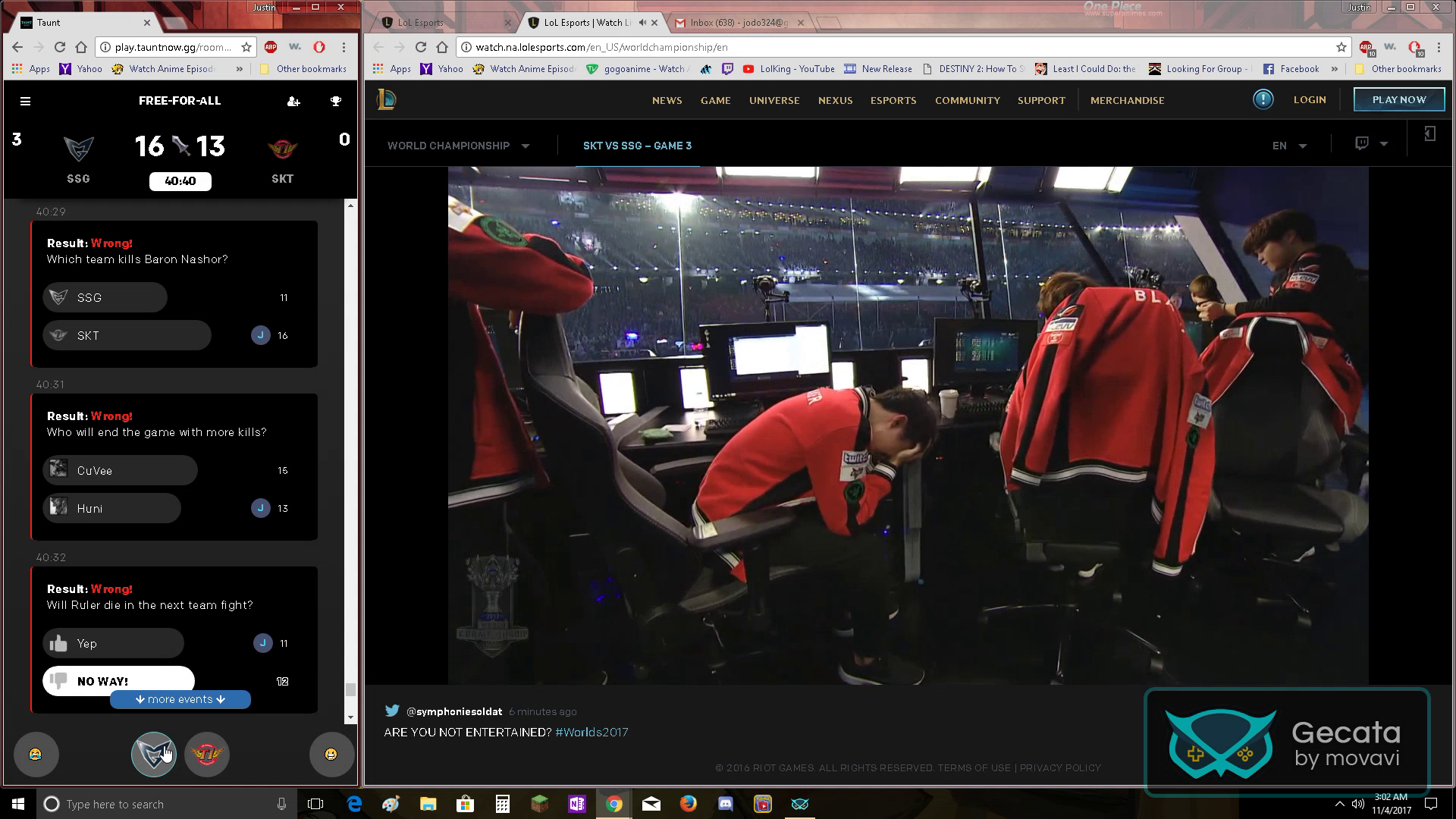
I would join Taunt as a Product Designer developing a second screen experience for watching live esports matches. During this time our small team would rapidly prototype and launch our first experience within 2 months for League of Legend’s Worlds 2017 which would be a live companion app that allowed live audiences to participate in live quiz challenges.
Worlds 2017 Taunt Prototype. Played online and at over 20 college watch parties.
As the startup experience continued I’d go onto wear many hats, here are a few examples of my responsibilities and contributions during our first year:
Design workshops and presentations
Market expertise and user advocacy
Building a live service team, produce the live experience, and maintain live services
Managing interns and events
Work with coordinating Taunt across a network of live and college events
Lean UX advocate.
Product design and Game UX. I would provide expertise on designing an experience that would be familiar to gamers and native to a mobile app.
Gamification. Game design using “Hooked” model, Gamification, and light CCG mechanics
User research. Setup UR testing and resources via Playtest Cloud and partner with User Researcher intern to provide user feedback.
Initial release and addressing product problems and challenges:
After our initial release we had positive responses from people that engaged in the app, but ran into the many challenges of being a ‘second screen experience.’ Through player testimony, usability research via PlaytestCloud, and user research by Eric Chang that we had four big challenges facing the product:
“Secondary screen experiences can become distracting and compete for the users’s attention.”
Product polish. The product’s initial webapp prototype was pretty rough and wasn’t recognizable as a quality product.
Distracting second screen experience. The general experience of a secondary app vying for your attention while you’re watching can be distracting.
Challenges of running a live service. Our product’s premise relied on being a live service, this was also hard when most the games took place in Asia until 2am. “Putting on a show” and running a production was also a completely new skill-set that was outside of the team.
User acquisition and adoption. One of the consistent challenges with the product was figuring out how we would find and attract users. User acquisition and scaling the product were still a problem that needed to be solved.
Taunt V2 Redesign
Take 2 with Trivia
Throughout our development, the wildly popular HQ Trivia continued to be a major influence on the product and we would try a second time at pursing live audience engagement experience. This also seemed to mimic the current state of the product because during our rapid testing phase, we hadn’t hooked up the computer vision to the service yet and we mostly operated with hosts providing their own spicy hot takes.
Working with another incredible Product Designer Kori Handy, we began evolving the product with a complete rebrand. While we all provided input into the esports and product experience, our rebrand would provide a clean and friendly new take and differentiate us from other esports apps.
During this time our company would continue to grow and hire new leadership, product management, and my role would shift towards working on the core game systems and live experience as we undertook implementing new interaction layers that allowed viewers to play alongside with boosts, power ups, and ways to flaunt their correct predictions. Looking at the audience on Twitch Chat, we made a big hypothesis that players would want more ways to express and represent themselves and would look to gamify the experience with account decoration and custom emotes.
The results of our next push would be another fun live experience, but as the novelty wore off we found that we were still missing a product that could bring players back. A decisive call had to be made towards the product as a live or online experience and we decided to migrate Taunt to streaming platforms.
Testing new modes and relaunch.
As we approached the next iteration of Taunt, we knew we had to go to the audience where they watched and would look to partner with streamers and their audiences. Here we would begin to experiment heavily with new game formats, interaction models, and begin reinvesting in CV automation.
During this time, I would help to facilitate and run design sprints, facilitate prototypes, and begin working with the team to ship the next iteration of Taunt for experimentation.